Phase 2: Ideation Approach
Generate ideas, draft cards, and prototype
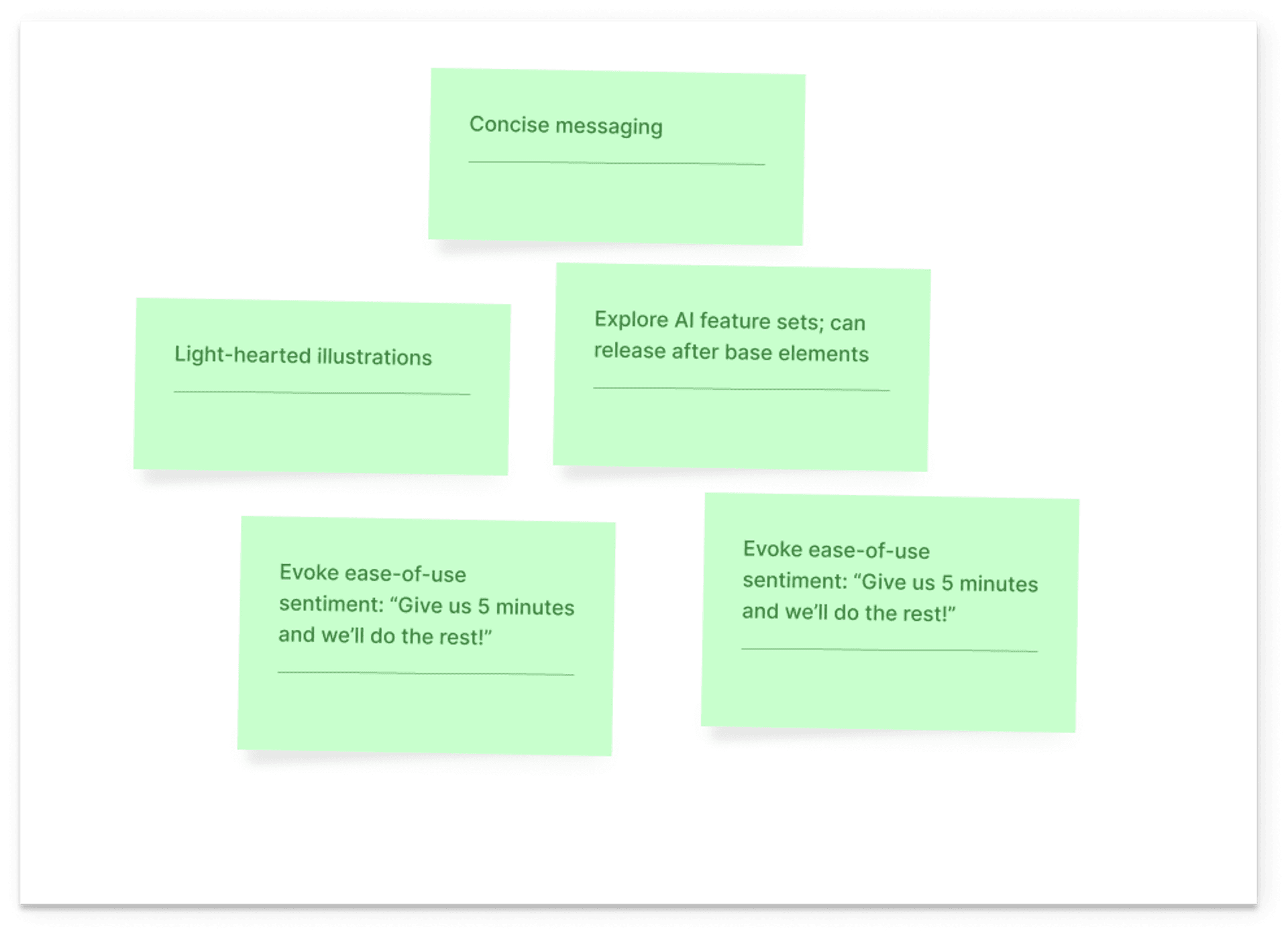
A) Brainstorming
Initial brainstorming session
- The team was excited about this overall Portfolio Tracker feature
- We agreed to divide our sessions into logical groupings with our initial session solving onboarding the feature, which are the cards we dropped to the right
- During our first session, the team liked the organization within Notion so we’ll keep all assets, PRDs, notes, and decisions logged in a new space and rely on Joseph as the curator
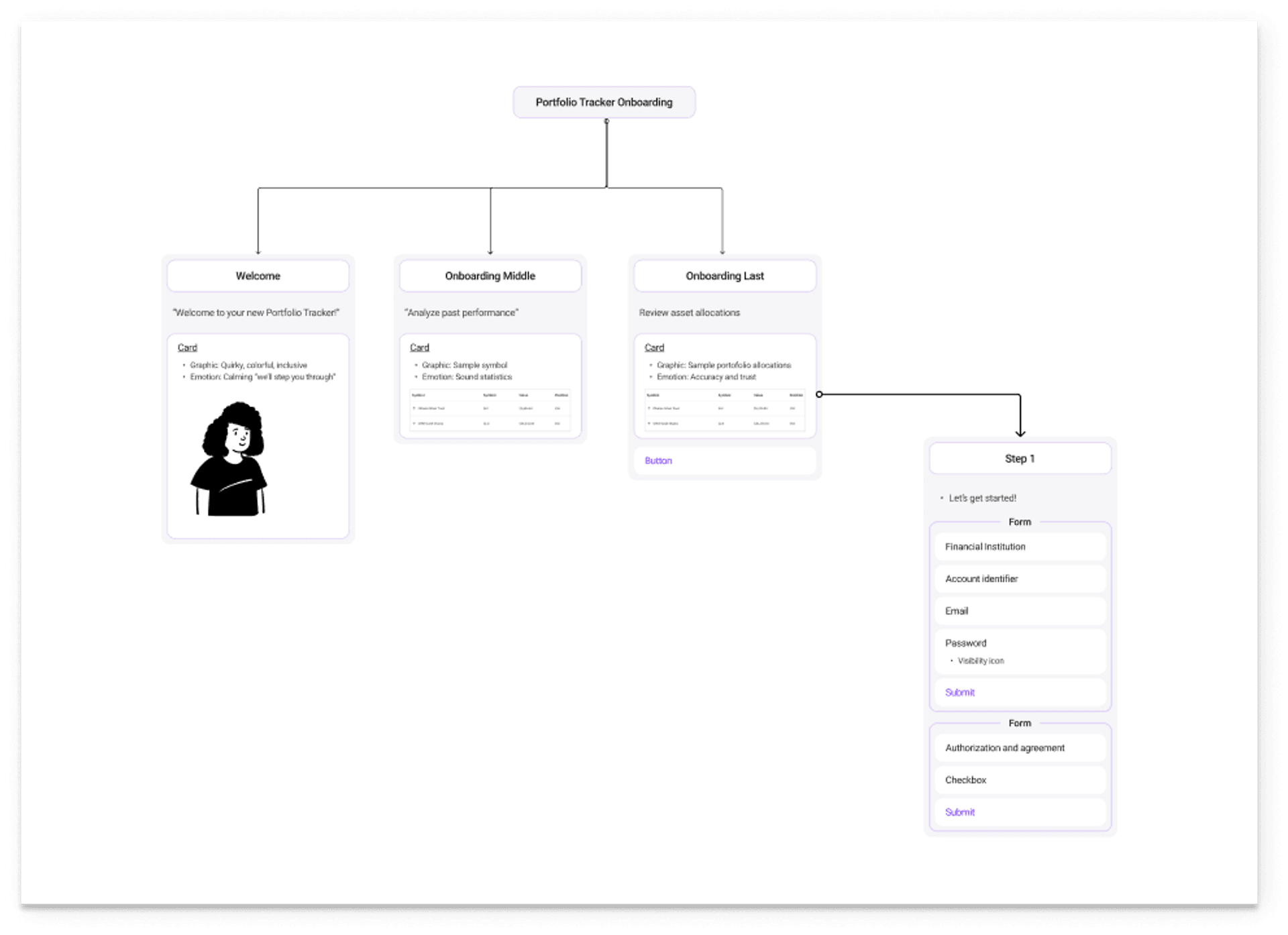
B) Information architecture
Onboarding flow
- The team defined and agreed on the initial steps of the onboarding flow.
- Additional flows were identified and require deeper definition:
- Dashboard
- Investment detail view (multiple security types)
- Manage investment
- AI interaction areas were discussed and need deeper investigation:
- Dynamic pricing patterns
- Risk management assessment
- Optimization through data analysis
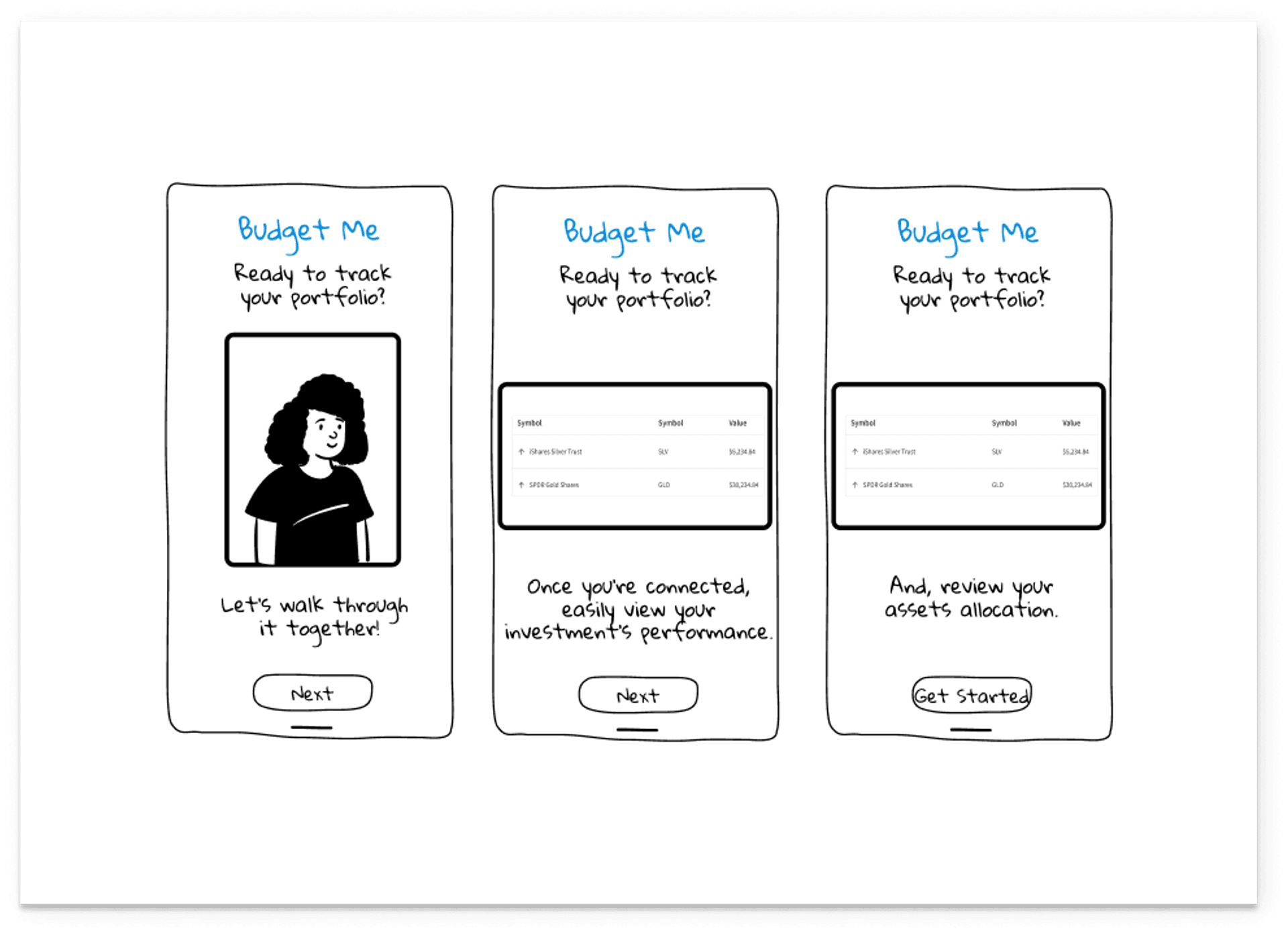
D) High-fidelity clickable prototype
Figma
- Upon crafting the higher fidelity prototype, the design squad implemented standard onboarding patterns to minimize user taps and cater to users who prefer a quick start.
- The design squad shared this pattern with the team, who promptly recognized and embraced it, fostering an agile culture.
- The team agreed with the high-fidelity prototypes to move into clickable testing.
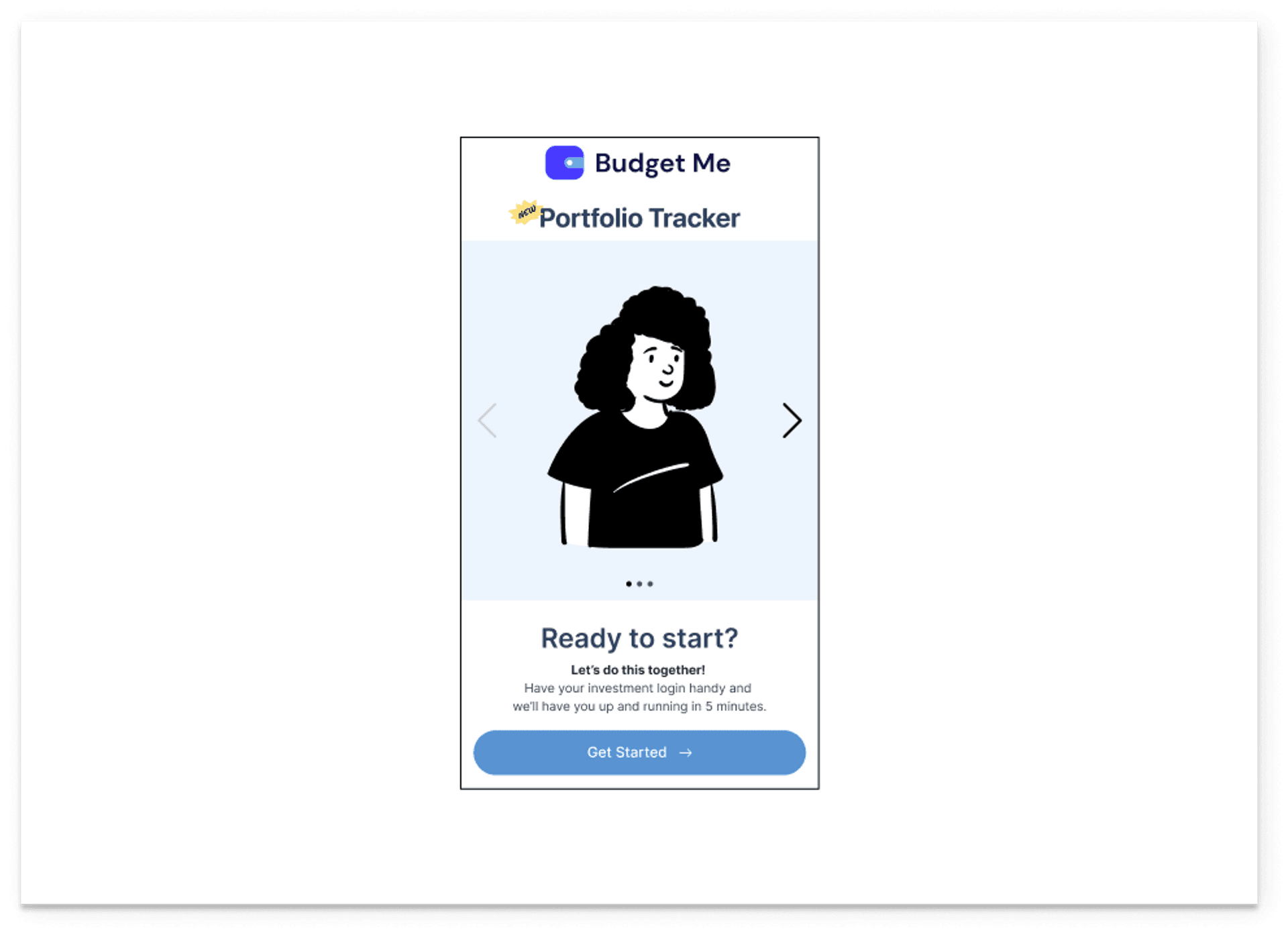
E) Prototype testing
Tasks and success criteria
Assumption: Test users must be registered and logged in to access the system.
- Navigate to Portfolio Tracker
- The location of Portfolio Tracker CTAs and bottom navigation needs to be decided, but we assume this
- The onboarding screen should only appear if the user has not linked an investment account previously.
- Onboarding carousel
- Ensure the onboarding images and text appear as expected when navigating left and right
- Validate the carousel indicator is properly selected
- Get Started button
- Verify the button moves the user to the next step (likely the “add account”page)
Learnings
- Navigation to Portfolio Tracker
- The team discussed several locations for launching Portfolio Tracker as well as a CTA once it is ready for launch; decision to be made in a separate PRD
- The team tweaked the functionality of landing in the onboarding carousel, and it will be addressed in the aforementioned PRD
- Onboarding carousel
- We currently don’t use the carousel pattern on the web app, but we expect a similar onboarding experience as mobile
- Mobile and web experiences
- The team decided to pursue both web and mobile app design and definition from this point forward